計算機代碼
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}HTML 計算機代碼格式
通常,HTML 使用可變的字母尺寸,以及可變的字母間距。
在顯示計算機代碼示例時,并不需要如此。
<kbd>, <samp>, 以及 <code> 元素全都支持固定的字母尺寸和間距。
HTML 鍵盤格式
HTML <kbd> 元素定義鍵盤輸入:
實例:
<!DOCTYPE html>
<html>
<body style="font-size:16px">
<p>HTML kbd 元素表示鍵盤輸入:</p>
<p><kbd>File | Open...</kbd></p>
</body>
</html>

HTML 樣本格式
HTML <samp> 元素定義計算機輸出示例:
實例:
<!DOCTYPE html>
<html>
<body style="font-size:16px">
<p>HTML samp 元素表示計算機輸出示例:</p>
<samp>
demo.example.com login: Apr 12 09:10:17
Linux 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189
</samp>
</body>
</html>

HTML 代碼格式
HTML <code> 元素定義編程代碼示例:
實例:
<!DOCTYPE html>
<html>
<body style="font-size:16px">
<p>code 元素不保留多余的空格和折行:</p>
<code>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</code>
</body>
</html>
code 元素如需保留多作的空格和折行,您必須在 <pre> 元素中包圍代碼:
<!DOCTYPE html>
<html>
<body style="font-size:16px">
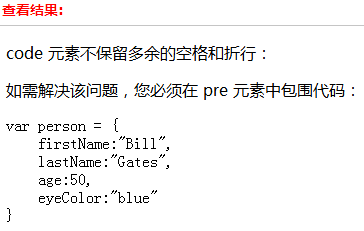
<p>code 元素不保留多余的空格和折行:</p>
<p>如需解決該問題,您必須在 pre 元素中包圍代碼:</p>
<code>
<pre>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</pre>
</code>
</body>
</html>
HTML 變量格式化
HTML <var> 元素定義數學變量:
實例:
<!DOCTYPE html>
<html>
<body style="font-size:16px">
<p>愛因斯坦的公式:</p>
<p><var>E</var> = <var>m</var> <var>c</var><sup>2</sup></p>
</body>
</html>

HTML 計算機代碼元素

本站關鍵詞:大連網站建設 | 大連網絡公司