HTML 文件路徑:

HTML 文件路徑:
文件路徑描述了網站文件夾結構中某個文件的位置。
文件路徑會在鏈接外部文件時被用到:
1、網頁
2、圖像
3、樣式表
4、JavaScript
絕對文件路徑:
絕對文件路徑是指向一個因特網文件的完整 URL:
實例:
<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
<img> 標簽以及 src 和 alt 屬性在 HTML 圖像這一章做了講解。
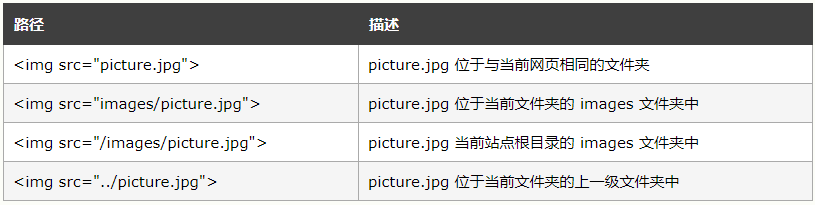
相對路徑:
相對路徑指向了相對于當前頁面的文件。
在本例中,文件路徑指向了位于當前網站根目錄中 images 文件夾里的一個文件:
實例:
<img src="/images/picture.jpg" alt="flower">
在本例中,文件路徑指向了位于當前文件夾中 images 文件夾里的一個文件:
實例:
<img src="images/picture.jpg" alt="flower">
在本例中,文件路徑指向了位于當前文件夾的上一級文件夾中 images 文件夾里的一個文件:
實例:
<img src="../images/picture.jpg" alt="flower">
養成好習慣:
使用相對路徑是個好習慣(如果可能)。
如果使用了相對路徑,那么您的網頁就不會與當前的基準 URL 進行綁定。所有鏈接在您的電腦上 (localhost) 或未來的公共域中均可正常工作。
本站關鍵詞:大連網站建設 | 大連網絡公司