HTML 字符實(shí)體:
HTML 中的預(yù)留字符必須被替換為字符實(shí)體。
HTML 實(shí)體
在 HTML 中,某些字符是預(yù)留的。
在 HTML 中不能使用小于號(<)和大于號(>),這是因?yàn)闉g覽器會誤認(rèn)為它們是標(biāo)簽。
如果希望正確地顯示預(yù)留字符,我們必須在 HTML 源代碼中使用字符實(shí)體(character entities)。
字符實(shí)體類似這樣:
&entity_name;
或者
&#entity_number;
如需顯示小于號,我們必須這樣寫:< 或 <
提示:使用實(shí)體名而不是數(shù)字的好處是,名稱易于記憶。不過壞處是,瀏覽器也許并不支持所有實(shí)體名稱(對實(shí)體數(shù)字的支持卻很好)。
不間斷空格(non-breaking space)
HTML 中的常用字符實(shí)體是不間斷空格( )。
瀏覽器總是會截短 HTML 頁面中的空格。如果您在文本中寫 10 個空格,在顯示該頁面之前,瀏覽器會刪除它們中的 9 個。如需在頁面中增加空格的數(shù)量,您需要使用 字符實(shí)體。
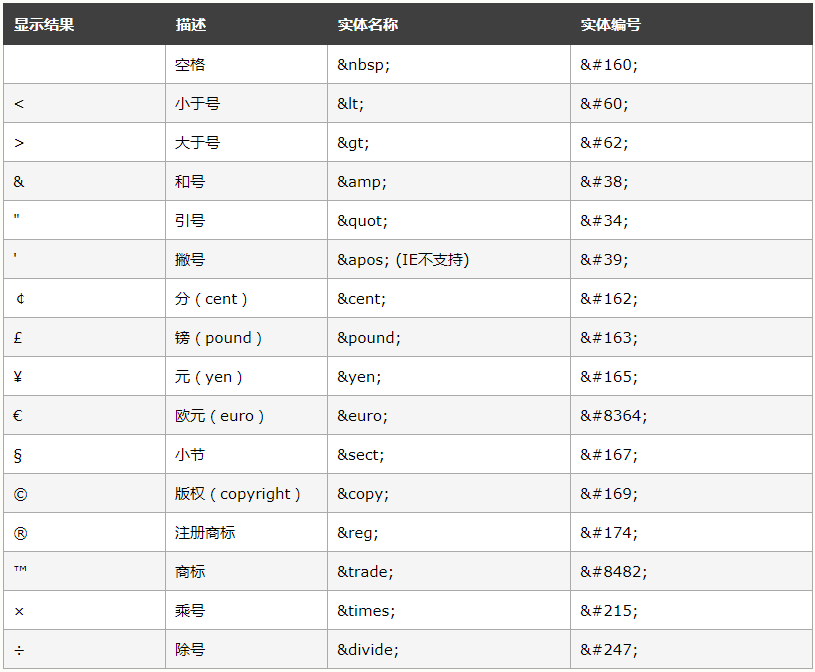
HTML 中有用的字符實(shí)體
注釋:實(shí)體名稱對大小寫敏感!

本站關(guān)鍵詞:網(wǎng)站建設(shè)">大連網(wǎng)站建設(shè)