最近遇到有一些人利用我們公司的知名度進行惡意非法的鏡像我們公司的網站,當訪問別人域名時,實際訪問的還是我們公司的網站內容,或許是鏡像過后別人修改了個別的違規關鍵詞,從而導致我們的網站受到處罰,導致排名下降。有時候我們還會發現,瀏覽者在搜索引擎輸入網站名稱的時候,出來的網站信息是我們的,但是域名卻是一個陌生的,這種情況可以基本確定網站被鏡像了,那么究竟什么叫網站被鏡像?
什么是網站鏡像:惡意鏡像,也叫惡意克隆,惡意解析,是指有人通過域名 A 記錄直接解析別人 IP 地址,從而得到一個在訪問者眼中完全相同網站的過程。其工作原理基本上是這樣子的:有用戶訪問鏡像站點時,程序就會來正版的站點查詢數據,并修改相關鏈接然后呈獻給用戶,實質上還是在讀取原站的數據。嚴謹一點的解釋:通過復制整個網站或部分網頁內容并分配以不同域名和服務器,以此欺騙搜索引擎對同一站點或同一頁面進行多次索引的行為 。
網站被鏡像的危害:通俗的講,惡意鏡像者意圖利用自己有一定權重的域名進行威壓,通過某些手段復制了你的站點,除了域名不一樣之外,其他內容一模一樣,用戶或許根本無法分辨。甚至對于一些新的站點,搜索引擎都會迷惑到底哪個是真的站點,那么就有可能正牌的網站被刪除收錄,而盜版的卻被搜索引擎青睞。
雖然目前還不知道惡意鏡像客戶的網站到底有什么意圖,但肯定是沒什么好處,如果他這個域名有點什么不健康的信息,那么被鏡像的站點有可能被污染掉,所以還是要警惕這個現象。
如何知道你的網站是否被鏡像:復制自己網站的完整標題(查看自己站點首頁源碼,其中 <title>起重機 - 龍達起重機</title>),然后在谷歌和百度等搜索引擎里搜索,如搜索:intitle 起重機 - 龍達起重機,如果有其他網站的網站標題、描述及網站內容跟你的一樣,只有域名不一樣,那就是被鏡像了。

如何處理網站被鏡像:這類鏡像看似一個完整的站點,其實上是每次用戶訪問鏡像站點,程序就會來正版的站點查詢數據,并修改相關鏈接然后呈獻給用戶。實質上還是在讀取原站的數據。以下龍笑天下就列舉幾種解決方法,大家自行取舍使用!
方法 1:通過限制IP防止被鏡像:查清鏡像網站的主機 Ip,通過禁止 Ip 來解決,本教程基于 WordPress 程序,其他系統請自測!
1、獲取鏡像服務器 ip。注:這個 IP 可能不是 ping 到他域名的 IP,復制如下代碼,新建一個 php 文件,并命名為“ip.php”上傳到你的網站根目錄。
<?php
$file = "ip.txt"; //保存的文件名
$ip = $_SERVER['REMOTE_ADDR'];
$handle = fopen($file, 'a');
fwrite($handle, "IP Address:");
fwrite($handle, "$ip");
fwrite($handle, "\n");
fclose($handele);
?>
2、然后訪問你網站的鏡像站點,在地址后面加.../ip.php,然后你就會在網站根目錄找到 ip.txt 文件了,打開復制里面的 ip 地址。
3、然后打開你的.htaccess 文件,在后面加上如下代碼(自行修改為剛剛獲得的 ip),如:
#添加IP黑名單
Order Deny,Allow
Deny from 125.58.62.177
當然,如果你使用 CDN,可以直接在 CDN 后臺添加 ip 黑名單,這個時候你再刷新一下鏡像站點,就會出現 403 報錯,這個時候已經解決了這個鏡像站點,然后就等待蜘蛛將其解決掉吧。
注意:方法1,此方法的缺點就是如果鏡像網站更換了 ip,那我們的屏蔽就失敗了

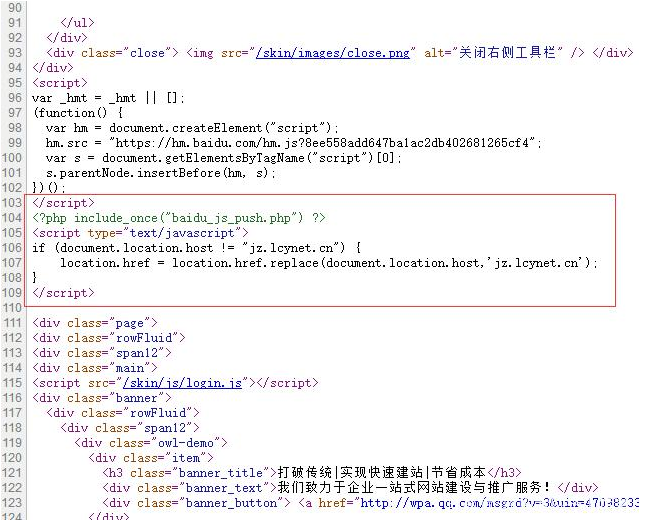
方法 2:通過JS 來防護
在頭部標簽<head></head>中加上下面的 JS 代碼:
<script type="text/javascript">
if (document.location.host != "www.你網站的域名.com") {
location.href = location.href.replace(document.location.host,'www.你網站的域名.com');
}
</script>
或加上以下的 JS 代碼:
<script type="text/javascript">
rthost = window.location.host;
if (rthost != "www.你網站的域名.com") {
top.location.href = "www.你網站的域名.com";
}
</script>
注意:將上面代碼中的www.你網站的域名.com改為你網站的首頁主地址,如果我上面填寫的不是網站的主地址www.你網站的域名.com,而是你網站的域名.com 的話,就會導致網站一直刷新!
注意:經過測試,如果鏡像站屏蔽了 JS,則該方法失效。所以,最好把方法 2 和方法 3 結合使用!

方法 3:Js 被屏蔽后防止鏡像的方法
將以下代碼加到網站的 header.php 中
<div style="display:none;">
<script>proxy2016 = false;</script>
<img src="" onerror='setTimeout(function(){if(typeof(proxy2016)=="undefined"){window.location.host="www.你網站的域名.com";}},3000);'>
</div>
有些網站會屏蔽掉 JS 代碼(如下面的代碼) :
<script>...</script>
所以 <script>proxy2016 = false;</script> 代碼將被過濾掉,img 的 onerror 設置超時時間 3000 毫秒,將運行函數部分,檢測是否還存在 proxy2016 字符,如果沒有找到就會將主機的 URL 改為 www.你網站的域名.com;為了安全起見,將 js 部分可以使用 js 代碼混淆(可以用站長之家 JS 混淆工具)。
混淆后結果如下:
<div style="display:none;">
<script>proxy2016 = false;</script>
<img src=" " onerror='setTimeout(function(){if(typeof(proxy2016)=="undefined"){window["\x6c\x6f\x63\x61\x74\x69\x6f\x6e"]["\x68\x6f\x73\x74"]="\x77\x77\x77\x2e\x69\x6c\x78\x74\x78\x2e\x63\x6f\x6d";}},3000);'></div>
經過測試,此代碼在 Chrome、IE11 和 360 極速瀏覽器上均有效,會跳轉到源站的原文章頁!在 Firefox 上則無效果,鏡像的文章頁并不會跳轉到原站...... 將代碼中 img 標簽的 src 引用地址改為空格或無效的圖片地址后,在 Firefox 上也起作用了!
①、WordPress 專用版
經過 不斷改進(IE 不支持 window.stop() 函數,,已經完美的適配 Firefox、Chrome、IE11 和 360 極速瀏覽器,而且可以跳轉至源站的相應文章頁,下面 3 段任選一個即可。
代碼1如下:(復制粘貼到主題的 functions.php 最后一個?>之前)
add_action('wp_footer','lxtx_deny_mirrored_websites');
function lxtx_deny_mirrored_websites(){
$currentDomain = 'www" + ".您的域名." + "com';
// $currentDomain = '"您的域名." + "com"';
echo '<img>
}
添加以上代碼之后,再打開鏡像站就會彈出提示:“警告!檢測到該網站為惡意鏡像站點,將立即為您跳轉到官方站點!”,并在關閉或確定此提示后直接跳轉到被鏡像的網站。經過本站測試,本方法防止網站被鏡像目前有效。此方法在 IE11 上,會彈出提示框,但點擊“確定”按鈕后,網頁并不會跳轉。。。Firefox、Chrome 和 360 極速瀏覽器上則沒此問題!

②、HTML 通用版
既然是利用 js 代碼,那么就能用到如何 html 頁面當中了。要不是為了可以放到 wp 的 functions.php,都沒必要寫成 php 的模式,直接用 html 代碼即可:dedecms測試是在模板目錄下的head.htm里最下面插入如下js代碼即可,代碼由于蜘蛛不識別JS,用戶直接訪問沒問題,seo還是會收錄,建議使用html方法:
<script type="text/javascript">
if (document.location.host != "您的域名") {
location.href = location.href.replace(document.location.host,'您的域名');
}
</script>

①、PHP 通用版:
將下面的代碼貼到網站入口文件 index.php 中的第一個 <?php之后即可:
//防止惡意HTTP_USER_AGENT采集
$ua = $_SERVER['HTTP_USER_AGENT'];
$now_ua = array('FeedDemon ','BOT/0.1 (BOT for JCE)','CrawlDaddy ','Java','Feedly','UniversalFeedParser','ApacheBench','Swiftbot','ZmEu','Indy Library','oBot','jaunty','YandexBot','AhrefsBot','MJ12bot','WinHttp','EasouSpider','HttpClient','Microsoft URL Control','YYSpider','jaunty','Python-urllib','lightDeckReports Bot','PHP');
if(!$ua) {
header("Content-type: text/html; charset=utf-8");
die('請勿采集本站!');
}else{
foreach($now_ua as $value )
if(eregi($value,$ua)) {
header("Content-type: text/html; charset=utf-8");
die('請勿采集本站!');
}
}
②、Wordpress 適用版
如果使用上面的 php 版本,WordPress 每次更新就會需要操作 index.php,比較麻煩,因此弄個專版。將下面的代碼貼到 functions.php 中的最后一個 ?>之前即可:
add_action('wp_head', 'lxtx_deny_mirrored_request', 0);
function lxtx_deny_mirrored_request()
{
$ua = $_SERVER['HTTP_USER_AGENT'];
$now_ua = array('FeedDemon ','BOT/0.1 (BOT for JCE)','CrawlDaddy ','Java','Feedly','UniversalFeedParser','ApacheBench','Swiftbot','ZmEu','Indy Library','oBot','jaunty','YandexBot','AhrefsBot','MJ12bot','WinHttp','EasouSpider','HttpClient','Microsoft URL Control','YYSpider','jaunty','Python-urllib','lightDeckReports Bot','PHP');
if(!$ua) {
header("Content-type: text/html; charset=utf-8");
wp_die('請勿采集本站!');
}else{
foreach($now_ua as $value )
if(eregi($value,$ua)) {
header("Content-type: text/html; charset=utf-8");
wp_die('請勿采集本站!');
}
}
}
經過測試,在 functions.php 中加入此代碼后,打開鏡像站后顯示“Internal Server Error”,強制刷新后顯示我們設置好的提示文字“請勿采集本站!”。
友情提示:建議方法 2 和方法 3 一起使用!方法 4 包含方法 2 和方法 3