在網站建設工作中,你是否會覺得你的網頁設計項目好像缺少那么一些特殊的流行元素?這很有可能是因為頁面缺少了足夠的對比度。其實,通過頁面中提供的不同元素之間的對比區分,可以使得每個元素看起來更加個性化,突出以及特殊。
網站設計可以通過多種方式來創建各種極具個性的對比,而且,你不用拘泥于一種或幾種不同的的元素,所有不同類型的元素都可以應用到。從排版到色彩再到空間,通過創造對比可以使一個設計從“嘖嘖”的嫌棄到“喔”的驚嘆,其中的落差你可以自行腦補。這里我們總結提供了五種方法來提升網站設計的視覺對比。
1.刻意使元素更大(或更小)

當在設計中創建焦點時,過于體現對稱性和有序性可能是在給自己挖坑。頁面上如果具有太多相等權重的元素,會使得它們最終看起來沒有主次,完全是相同的,這樣就顯得過于平淡了。
但面臨以上的這個問題時,最容易的解決方案就是凸顯一個元素,你可以讓它更大,或者更小。
通過這種方法,可以使這個元素成為頁面上直接的焦點,通過這個“小心機”,用戶會自然的被吸引到這個區域,因為比起周邊的其他元素來說,它是不同的。

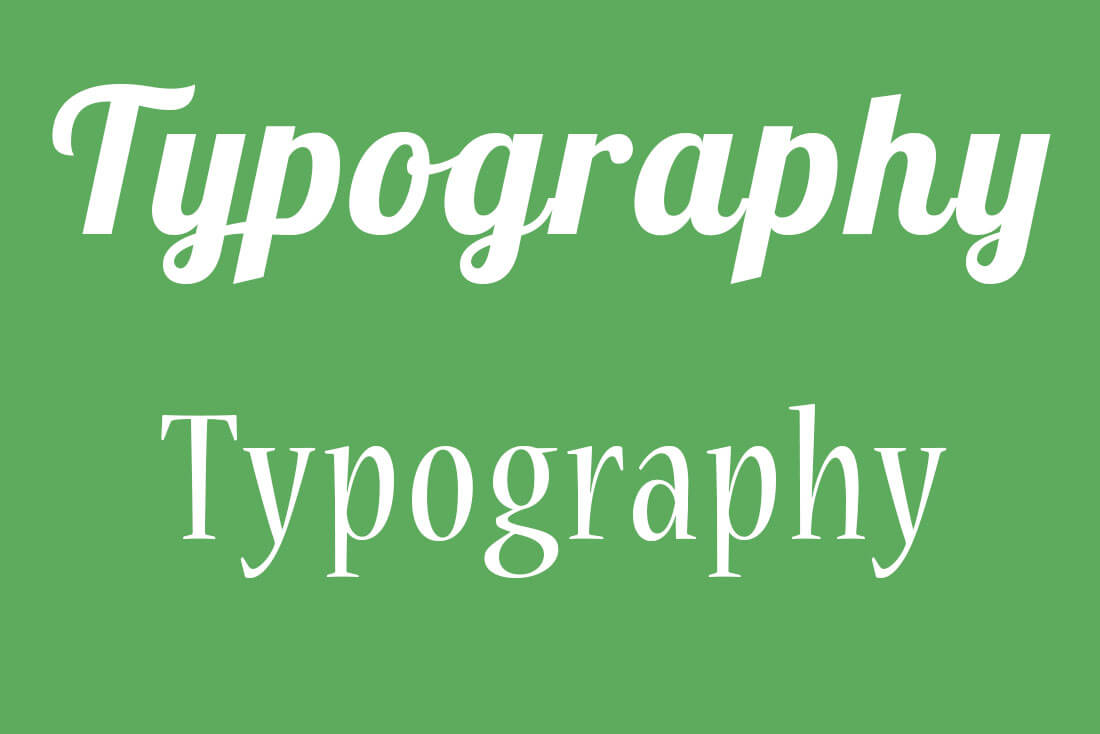
使元素,照片或文本區域更大或更小不僅僅是通過物理尺寸控制的,它也包括通過視覺重量的輕重來體現。想了解這一點,最簡單的方法就是在排版或字體使用上多花一些心思。看看上面的圖像。兩個詞都是相同的“大小”,但注意,通過視覺,你覺得哪種形式的設計顯得更“重”呢?上面的這種對比就是通過字體中的粗筆畫和薄筆畫來體現的。
你可以試著將這種相同概念應用于幾乎任何其他網頁設計元素中,結果一定會讓你吃驚的。
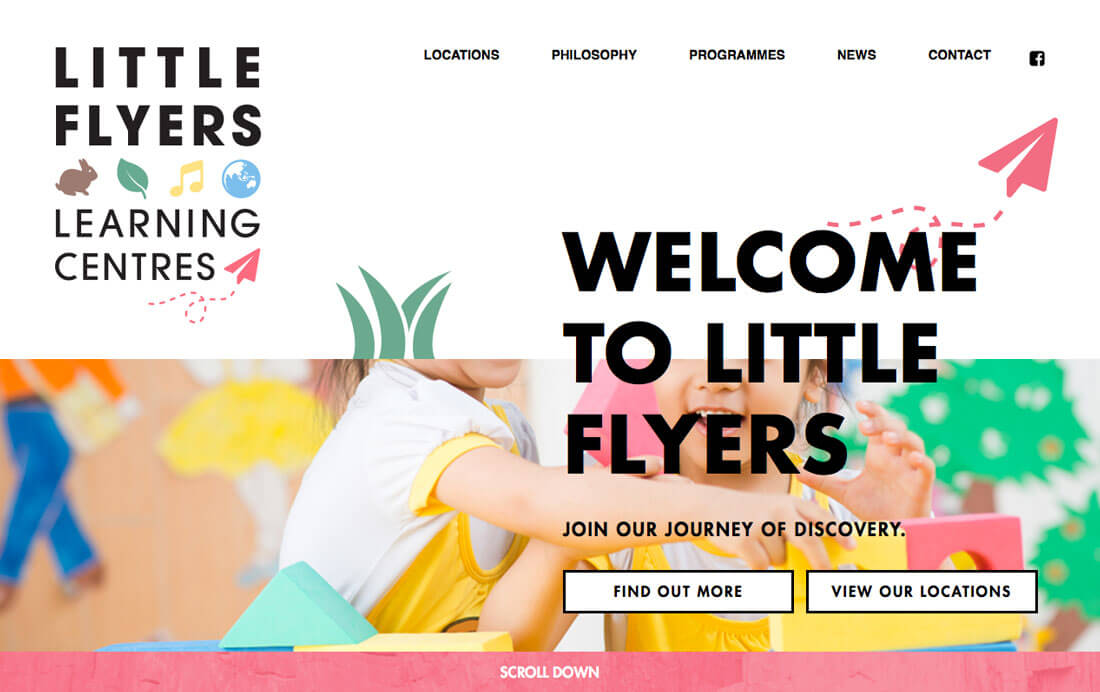
再回顧一下最上面舉的Little Flyers的網站。請特別注意頁面頂部基于文本基礎的導航和屏幕底部的按鈕。哪個或那塊區域更快地引起你的注意?為什么?上面所有的類型是相同的大小,但通過在一個豐富多彩的照片內用線框將文本凸顯出來使它看起來更大,更引人注目。
2.添加一些小紋理

現在的網頁設計主要以扁平和簡約的風格作為設計趨勢的主導驅動力,所以較之前流行一時的紋理,在現在變得不太常見了。不過你仍然會在許多地方看到它,也許只是你沒太過多的注意到。
從平面元素過度到具有紋理,圖案或三維樣式的任何東西,都有助于創建焦點區域。雖然在背景上添加紋理可能是最立竿見影的解決方案,但紋理也可以以其他方式使用在不同的設計上。
所有,在做網頁設計的時候,不妨考慮一下使用具有紋理感的文本元素(這在許多老式排版風格中是很受歡迎的)。主要的紋理類型可以是粗糙或平滑的。他們可以配合使用,或者孤立地幫助創建視覺焦點。在平面設計工作中,需要打印設計時,你也可以根據所使用的紙張類型,頁面平滑程度以及其他物理因素來添加紋理。
3.改變元素形狀

做個小測試,看看上面的圖片。你視覺的第一印象是什么呢?對我來說,我的焦點被那個帶有問號的圓形物件吸引了。
你知道這是為什么嗎?其實原理很簡單,在一個充滿了矩形的圖像中,它是唯一的圓,僅此而已。對象作為特殊焦點元素的區別在于,是什么使它脫穎而出。當然,字符顛倒的事實也是一個吸引我注意力的緣由之一。所以,改變元素的形狀或方向,使其和周圍的絕大多數其他元素不同,可以立即對人的視覺注意力產生影響。
嘗試在你下次設計感覺有點平淡的時候,使用圓形邊緣的按鈕,或者將照片放在圓形框架中,而不是矩形的,又或者選擇垂直的照片或使用一個稍微打破頁面平衡的展示位置來放置內容元素。
任何這些技巧在一開始的時候,可能會讓你覺得有點不舒服。不過不用過于擔心,繼續試驗,調整,直到你把一個傳統的矩形轉換成更有趣的東西。
4.添加顏色(或干脆直接不要顏色)

色彩理論是你可以使用的最重要的概念之一。通過更改色調,或添加或刪除,你可以更改設計的整體“情緒”。而且,顏色可以使元素顯得更大或更小,更具張力或緩和過渡。對于使用多數調色盤里面各種顏色的竅門,就是使用對比度。
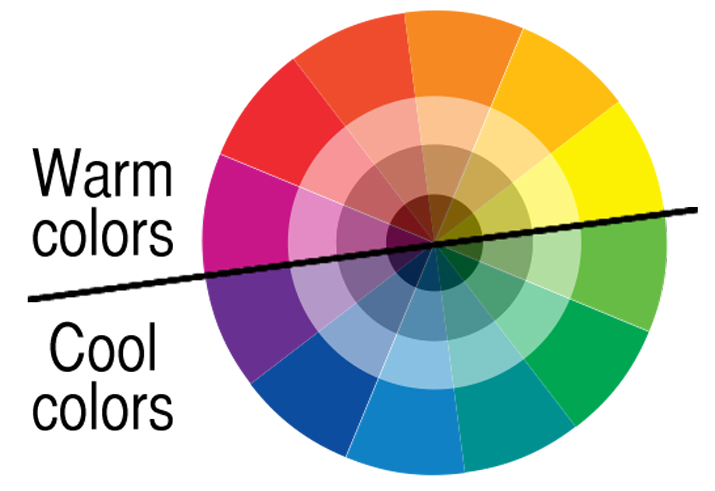
我們可以從色輪開始應用最簡單的對比度。沿輪子配對顏色產生各種對比組合:
· 互補:從車輪兩側的高強度對比組;
· 三元組:沿著色輪以三分之一的增量間隔的顏色對比組;
· 分裂互補:一種顏色和兩種顏色旁邊的互補色調。

一定還有其他顏色對比選項在實際的網站設計工作中能更好的使用,如果你已經有了自己的一套配色方案,不要介意自己再去做一些調整或改變。
· 混合暖色,冷色和中性的顏色;
· 通過添加色彩和色調來更改基色,以便飽和度隨著顏色的不同而不同;
· 纏繞亮色和暗色; 想象它們是陰和陽,應該怎么調節;
· 添加無顏色的元素。通過黑色或白色的強調,可以增加那些帶有很多色彩的空間重點重點,并且各種顏色可以在黑色或白色中增加他們的對比度。
5.做一些出乎意料的設計


一個意想不到的形狀或細節也可以給在網頁設計的時候給頁面曾加適量的對比度。在設計中,一個驚喜可能不完全能夠匹配頁面中其他的元素,但你要做的,是盡量使它協調一致。
這些元素包括:
· 在其他對稱設計中的不對稱元素;
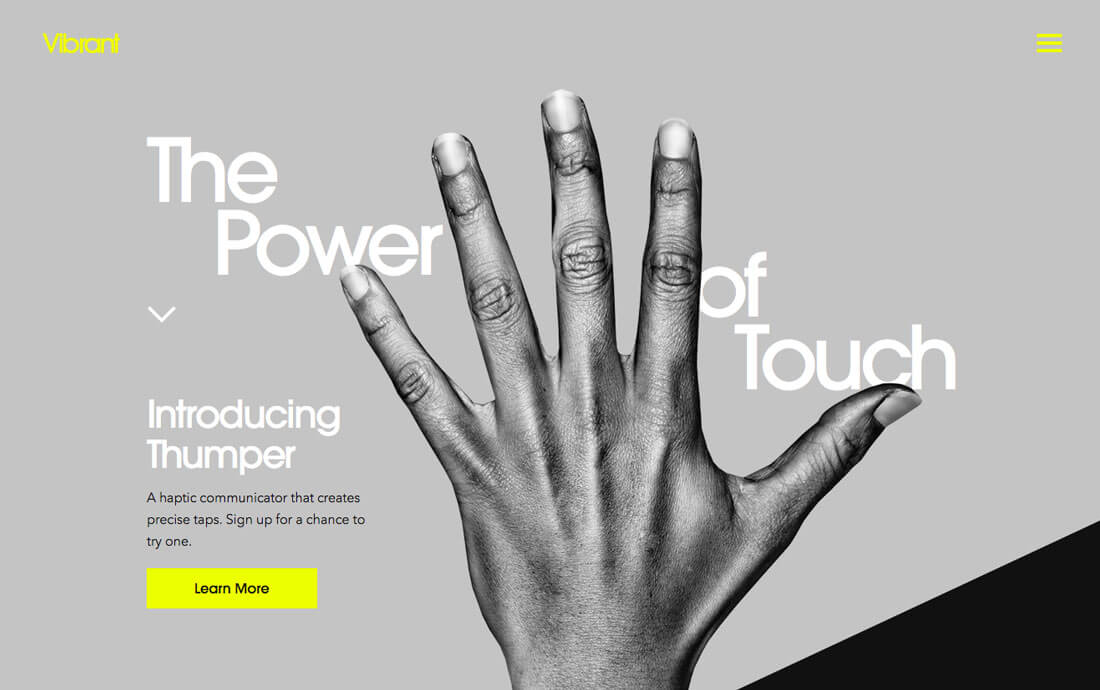
· 一個可以引導你了解設計信息的視覺提示,如一個帶有張力的形狀或符合視覺瀏覽模式的元素,又如上面案例的Vibrant網站那樣,充滿活力;
· 圖案或重復元素的變化;
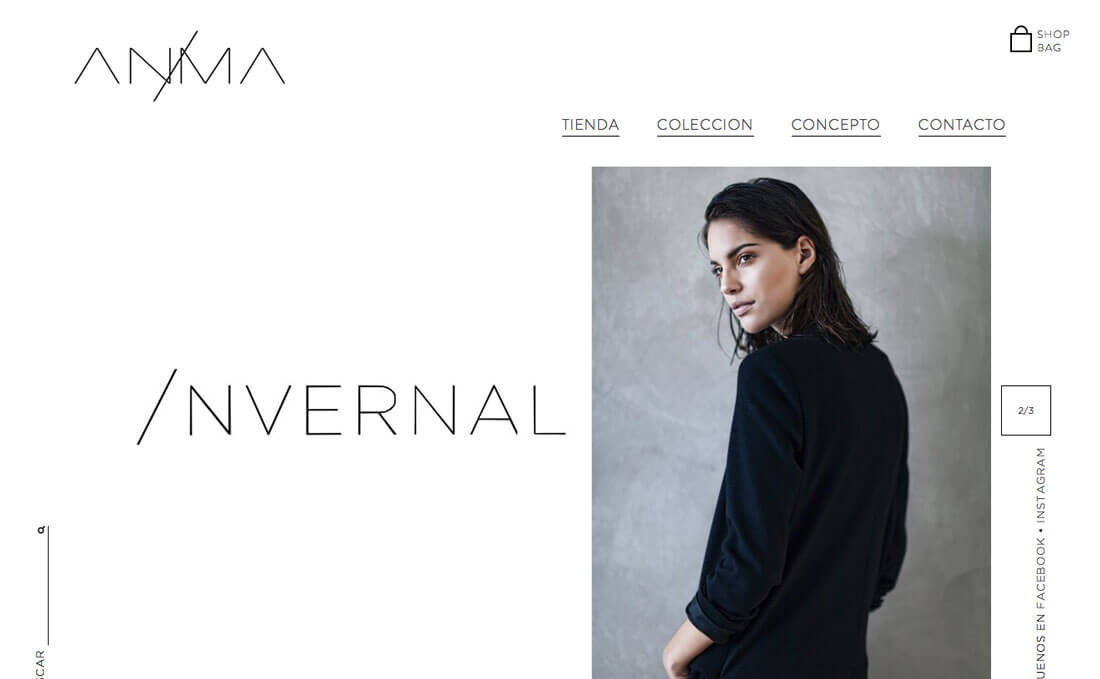
· 更改元素或文本的方向和對齊方式,例如在上面案例Anima里面使用字母“I”的形式;
· 更改視覺行路徑中一個元素的位置或大小;
· 使用不同風格的圖像,在網頁設計中使用圖片的同時一起使用矢量圖形和一點點的動畫;
· 混合復雜和簡單的視覺或排版風格。
總結
改變元素之間的對比度的好處在于,在網站建設工作中,它可以在設計項目中立刻產生影響。通過更改元素的外觀,你可以更改視覺的焦點,并幫助用戶熟悉設計中哪些是消息最重要的部分。
缺乏對比度是一個常見的問題,但是幸運的是它比較容易補救。很多時候,當你聽到一個客戶或同事擔憂“如何使它流行”時,他們真正想說的是,他們希望看到更多對比度的設計元素。現在,你已經具備了應對這個挑戰的建議和技巧,開始行動吧。